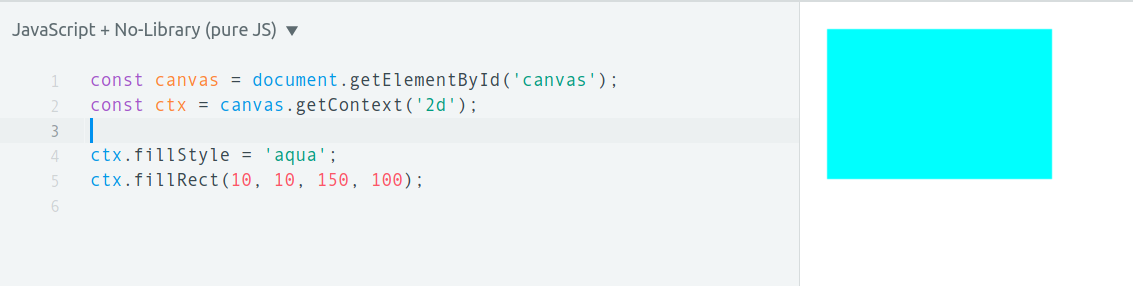
Element. The element Used to dynamically draw graphics using javascript. Capable of drawing paths, circles, rectangles, text, and images. - ppt download

Pratham on X: "I guess this is the right time to introduce you what "Documentation" is As the term suggest, it's a kind of written content where you can find all about