Can't draw image to canvas unless I use setInterval? - JavaScript - SitePoint Forums | Web Development & Design Community
GitHub - mgcrea/js-canvas-object-fit: Easily draw images in your canvas with object-type contraints.

Use ctx.drawImage on a canvas from a different (child) window (working on Firefox, not working on IE11) - JavaScript - SitePoint Forums | Web Development & Design Community

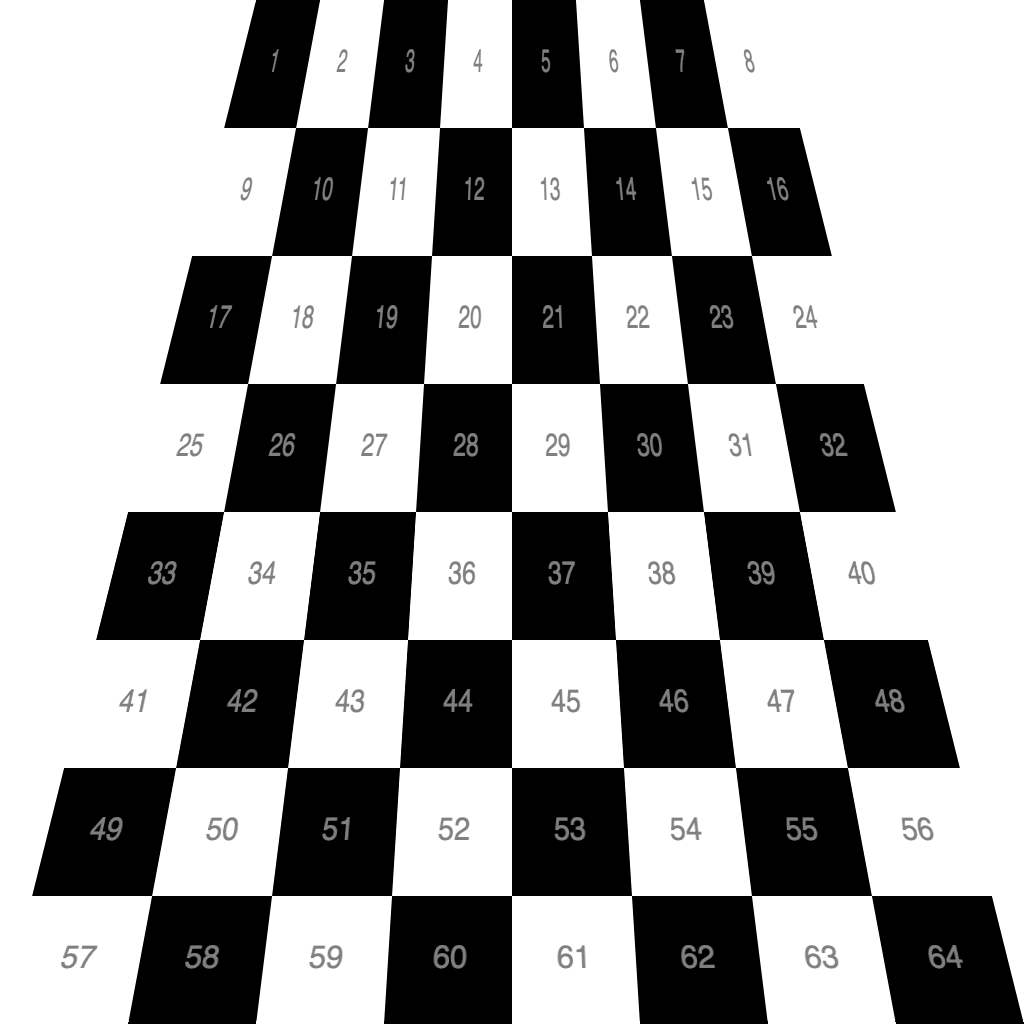
javascript - Canvas drawImage - visible edges of tiles in firefox/opera/ie (not chrome) - Stack Overflow